
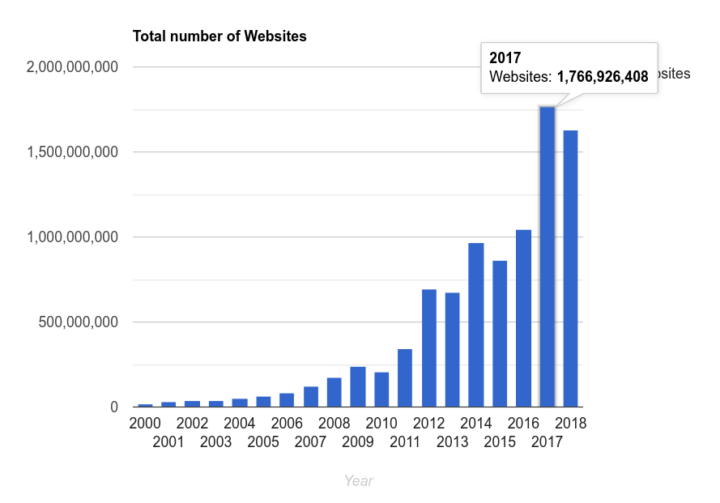
Over the last two decades, there has been a tremendous increase in web usage. In fact, a statistical report suggests that when compared to 2000, there has been a direct advancement of around 74900 percentage in the number of active websites running. When we speak about using web applications in handheld devices, there has been an astonishing growth of about 2333 per cent when compared to the numbers in 2000.
With such a high volume of content available, the number of different types of devices and tools to access these websites also shot up. That’s where the concern arises for designers. While designing web applications, you as a developer want all your users to view your websites in only a particular structure. With access to diverse tools such as multiple browser versions, OS-browser configurations, etc., chances are high that they are not mutually compatible with each other.
For example, the placeholder attribute in HTML isn’t supported by the IE and Edge Browsers. WebM video format isn’t supported by safari. If you use these, it may cause bugs to sneak in when used in these browsers.
Hence, it becomes very essential that you perform cross-browser compatibility testing to check the mettle of your web application before launching it.
What is Cross-Browser Compatibility?
Cross-browser compatibility is the ability of web applications to support various web browsers and their multiple versions identically. Nowadays, a plethora of web browsers used for web surfing is available with all of them having different standards. Due to this, it’s very important to understand that cross-browser compatibility testing has become more of a necessity than just a formality. It’s necessary that the site should perform identically under various web environments so that you can deliver the right content in the right order of appearance.
“Browser Bias” Demands Cross Browser Compatibility
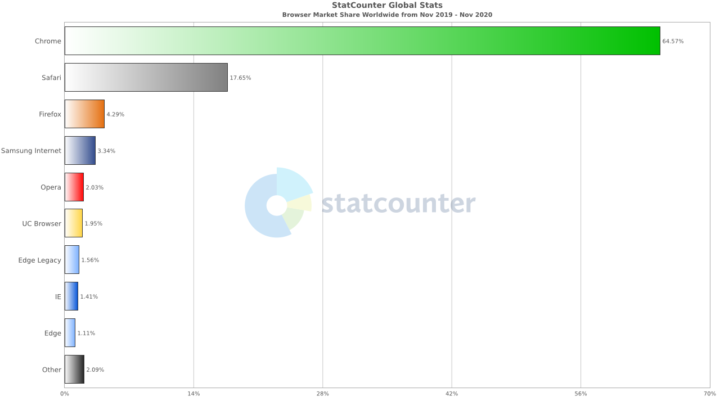
Every user of the web has a favourite browser. There is always a hint of biasness when it comes to selecting a web browser for everyday surfing. No doubt, a major chunk of the share has been covered up by the latest versions of chrome and firefox. But even that percentage is not 100 per cent. Your website users can be anyone and they could be using any version of a browser. You just can’t let your bias towards a particular browser affect your product. It’s not a good design practice.
A report by StatCounter suggests that in the year 2020, the top 3 browsers (Chrome, Firefox, Safari) grabbed a whopping 87 per cent of the total share. However, you simply can’t ignore the other 13 per cent as well. The browser market share statistics are quite dynamic and mostly depends upon the features offered by the latest version of the browser offered by the vendors. Hence, it’s very important to stay up-to-date with the changing browser versions as well.
Cross-Browser Compatibility Gives You an Upperhand
It’s a standard shotgun rule if a user loves your website, then they will visit you often. Moreover, it also works like a charm when it comes to SEO rankings. But if you don’t cater to their needs, they will go away. It’s obvious that your users won’t switch their browser to access your website. But yes, what they will do is switch over to your competitors’ websites.
To avoid this, it’s always better to structure your website in such a way that it is compatible with all the major browser versions if not all. Building a website with fluid and responsive design, using media queries in CSS, using boilerplate javascript codes, etc. are some useful practices that you can adopt to ensure that your web application is supported by most popular browser versions.
Let the Data Speak for you
You can use different analytics tools such as Kissmetrics, Google Analytics, etc. to gather data like most-liked web browsers, traffic sources, etc. You can also view the percentage of traffic you get from particular web browsers and then optimize your web application to make it compatible with the most popular ones.
All these depend on various factors such as the region where you get most of your traffic from. A browser may be popular in one country and may not be in another. Moreover, using certain analytical tools, you can also get a list of all those components in your web applications that failed to render when opened on certain specific browsers. To sum up, it’s better not to assume anything beforehand. Let the data do the talking.
Mastering the Art of Cross Browser Compatibility
Understanding the importance of cross-browser compatibility of a web application is one thing, developing for it is another. It’s nearly impossible to have a web design that looks exactly the same on all browsers. However, there are a few practices that you can adopt to ensure that you provide a consistent user experience.
Some major hacks of mastering the art of cross-browser compatibility are –
- Avoid excessive use of elements in the markup coding. Keep your website simple.
- Develop your website in a single versatile browser like firefox. Firefox is very versatile and provides a plethora of options for developers. Once done, test your website in other browser versions.
- Provide fallbacks in case of browsers that don’t support some features such as Flash or JavaScript.
- Use frameworks such as Bootstrap or Foundation to get boilerplate codes. These include snippets that are tried and tested in multiple browser versions.
- Always stay up to date on the latest technologies. There is no harm in keeping pace with the latest frameworks, libraries, updates, development tools, etc.
Never Skip Cross Browser Testing
As hard as you try to avoid it, it’s easy to include features that don’t work in one browser. Hence, you need to ensure that the application actually works on all the popular browsers before delivery. A popular cross-browser testing tool like Testsigma can perform cross-browser testing on a massive range of 1000+ real browser versions hosted on the cloud and available on-demand. It provides features such as scriptless automated testing, parallel execution, integration with CI/CD and bug reporting tools and a lot more, which makes your testing experience seamless.
To sum up.
Functionality is the primary key to make websites cross-browser compatible. One secure strategy is to design a template web page in such a way that it’s identical in as many browsers as possible and then move on to create all your web pages using this template. It’s a rule of thumb that a website not optimized for cross-browser compatibility, will never work in the exact same manner.
However, cross-browser compatibility testing tools work like magic and using these, you can get actionable feedback which will help you to make necessary changes.